How to build smart chatbot for your website.
Tutorial about how to build a AI smart chatbot for your website. Building chatbot using the OpenAI assistant API.
Welcome to botbyte, in this guide we will guide you on how to build a smart chatbot for you website. In this tutorial we want to any body without coding skills to be able to create an assistant to your website.
botbyte assistant chatbot is able to learn from any custom content and understand everything about your business. With our custom website integration, your customers will be able to ask any question and receive smart answers.
Before we start this tutorial you'll need two accounts:
- A Google or Github account to connect to botbyte.
- An OpenAI account, with you credit card configured on it.
Small note! If you prefer interactive in-app onboarding you can start with this https://botbyte.in/dashboard/onboarding.

Step 1 — Configure your botbyte account
In this step we will configure your account to enable chatbot creation and file uploads.
- Open https://botbyte.in/dashboard/settings.
- In a new window open https://platform.openai.com/api-keys and create a new secret key.
- Set this new secret key in your botbyte settings.
Also in the OpenAI platform don't forget to add your credit card or they won't let you generate any messages. Now that your account is configured let's move to Step 2.
Step 2 - Upload your file with custom content
This file contains the content from which your chatbot retrieves information, everytime you will ask something to your chatbot he will look at the file content. It can be various file types such as .docx, .txt, .slx, .csv, etc. You can either create your own file by copying website content or extracting information from a custom source. Ensure that you use publicly available information only for security reasons, as anyone will be able to interact with your chatbot once it’s added to your website.

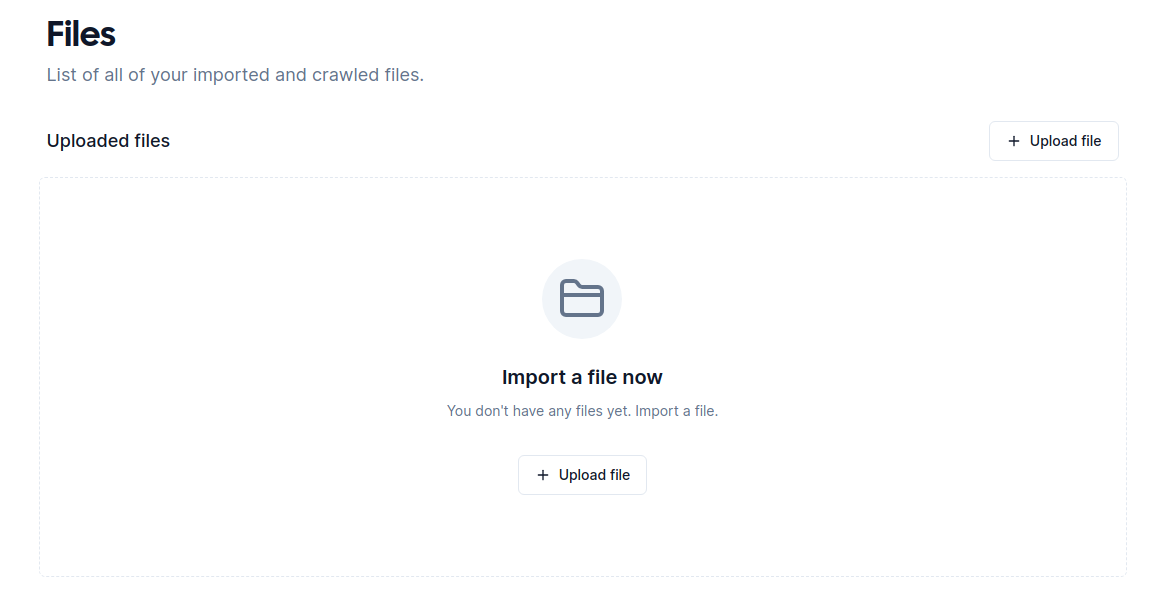
- Open this https://botbyte.in/dashboard/files.
- Upload your file that contains your custom content.
Step 3 - Create your first chatbot
Now, let’s proceed to create your first chatbot.
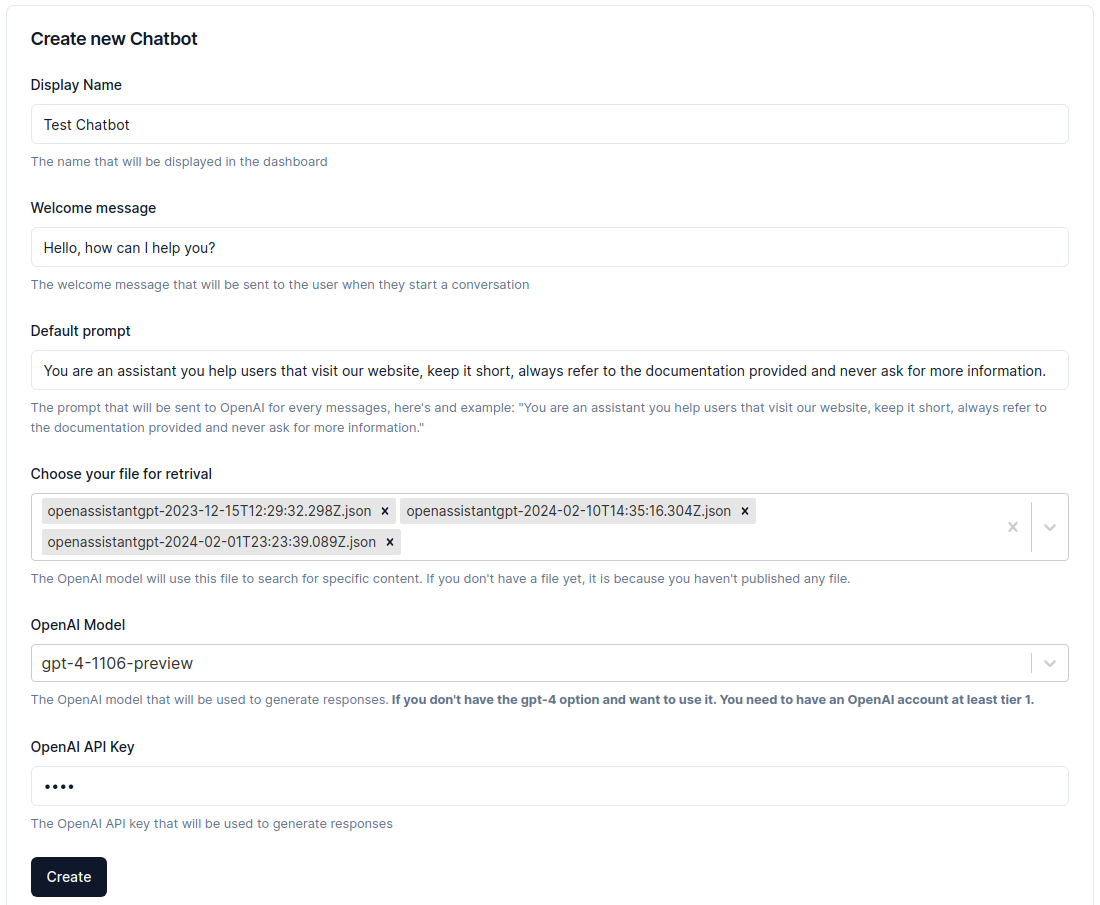
- Open this in your browser https://botbyte.in/dashboard/new/chatbot
- Fill in the necessary informations by adding the name, welcome message, OpenAI model, files etc.

- Press create!
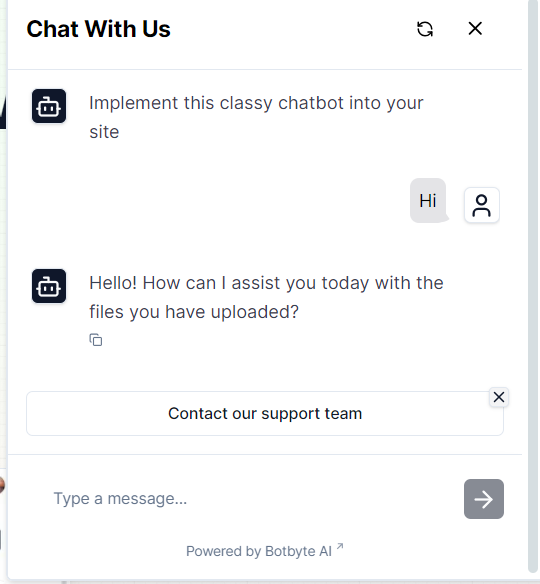
- Now in your chatbot list https://botbyte.in/dashboard/chatbots and by using the triple dots on the right of your new chatbot you can choose the option chat to talk with him.

Step 4 - Embed the chatbot in your website
Finally, you can embed the assistant chatbot with few lines of code in your website. You can also find the information on how to embed your chatbot in your chatbot settings.
<script>
window.addEventListener("message",function(t){var e=document.getElementById("botbyte-chatbot-iframe"),o=document.getElementById("botbyte-chatbot-button-iframe");"openChat"===t.data&&(console.log("Toggle chat visibility"),e&&o?(e.contentWindow.postMessage("openChat","*"),o.contentWindow.postMessage("openChat","*"),window.innerWidth<640?(e.style.position="fixed",e.style.width="100%",e.style.height="100%",e.style.top="0",e.style.left="0",e.style.zIndex="9999"):e.style="margin-right: 1rem; margin-bottom: 6rem; display: block; position: absolute; right: 0; bottom: 0; pointer-events: auto; overflow: hidden; height: 65vh; border: 2px solid #e2e8f0; border-radius: 0.375rem; box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0, 0, 0, 0.06); width: 30rem;"):console.error("iframe not found")),"closeChat"===t.data&&e&&o&&(e.style.display="none",e.style.pointerEvents="none",e.contentWindow.postMessage("closeChat","*"),o.contentWindow.postMessage("closeChat","*"))});
</script>
<body>
<iframe src="${siteConfig.url}embed/${params.chatbotId}/button?chatbox=false"
style="margin-right: 1rem; margin-bottom: 1rem; position: fixed; right: 0; bottom: 0; width: 56px; height: 56px; border: 0; border-color: rgb(0, 0, 0); border-radius: 50%; color-scheme: none; background: none;"
id="botbyte-chatbot-button-iframe"></iframe>
<iframe src="${siteConfig.url}embed/${params.chatbotId}/window?chatbox=false"
style="margin-right: 1rem; margin-bottom: 6rem; display: none; position: fixed; right: 0; bottom: 0; pointer-events: none; overflow: hidden; height: 65vh; border: 2px solid #e2e8f0; border-radius: 0.375rem; box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0, 0, 0, 0.06); width: 30rem;"
allowfullscreen id="botbyte-chatbot-iframe"></iframe>
</body>Finally, after 10–15 minutes you are able to create your own AI Assistant chatbot with custom content and talk with him. Now all customers are able to ask questions about your business and get smart answers.